2019年的WEB设计趋势
- 发布时间:2019-12-13
- 发布者: 管理员
- 来源:本站
- 阅读量:
前几年网页设计有了很大的发展,你不觉得吗?似乎我们已进入后响应时代,其次是数字实验、移动背景、创新互动、独特的排版、英雄插图以及由平等、包容性和可访问性推动的具有社会意识的设计。不错,是吗?
更不用说世界各地的设计师和开发人员投入到用户体验研究、沉浸式UI探索、解决问题策略、以用户为中心的方法,以及在技术和美学之间建立良好关系的巨大能量。
结果以新鲜,令人兴奋和有影响力的网站设计形式可见。而2019年才刚刚开始。我们期待在我们面前的几个月中看到更多这些趋势。
2019年十大网页设计趋势
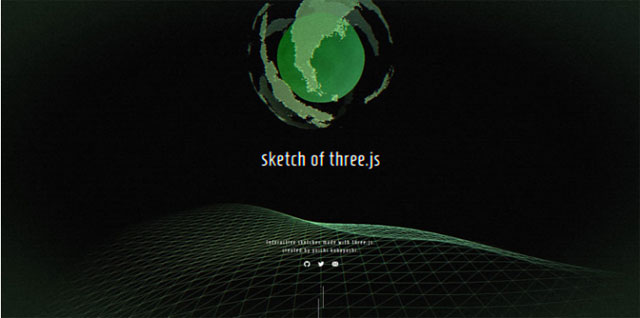
1.数字实验
你有没有想过创造一种数字风味并将其与声音相匹配?或者使用数字空间以独特的互动方式祝新年快乐?或者也许创建一个网站来
支持电视剧的最新流行季节?
如果您想知道自己能创造什么,为什么不通过在网上试验来创建呢?你是否应该尝试不再是一个问题,它已经成为一种趋势。
因此,与设计一起玩,做一些原创并超越期望:用户会欣赏创造力,而其他设计师可能也会欣赏您在互联网上的工作。
在2019年通过您的网站进行大胆的陈述。并使其重要。

插图的形象已经存在了一段时间:在许多主页上可以看到令人惊叹的高质量照片,这些照片占据了折叠的空间。
目前,我们看到很多插图图像和最新趋势,而不是照片,叙事,以人为本,彩色3D插图。免费的可定制插图库(如Humaaans,unDraw和其他资源)确实促成了各种形状,大小,颜色和能力的人出现在互联网上。而新的微观趋势:插图中的蓝色男人。他在UX Collective的2019年UX状况报告中引起了我们的注意。为什么是蓝人?
然而,插图对品牌和产品具有巨大潜力。Slack已经认识到它,Asana以及世界上许多其他大小公司。如果你对Slack的研究,概念制作和创建插图自定义库的幕后花絮感到好奇,插画家Alice Lee在她的文章中展示了整个过程。

3.创新的互动
具有导航菜单的自适应网站在移动版本中从上到下跳跃(以便用户轻松点击),或多模式界面,支持语音的UI的各种可能性以及3D产品浏览只是创新的一部分,这是最近出现在网络上的创意互动。
微交互对于改善用户体验也变得越来越重要。因此,我们可以看到通过信号,灯光,色调,颜色和弹出窗口以创新方式进行大量调整。此外,很多奉献精神都致力于编写能够使用户交互顺利和成功的微缩图。

4.独特的网络排版
许多公司使用定制排版进行品牌塑造,新徽标设计或进行企业形象改造。独特的视觉语言也成为网页设计的一大趋势。
例如,印刷商最近创建了Clarkson,这是Squarespace的全新品牌字体,用于重新设计网站。正如他们所描述的那样,它传达了纽约的传统,它有意识地特殊,平衡了新奇怪的无衬线和衬线的清晰度及复杂性,以及字体形状的前沿。没有什么比大胆的排版更能让你的品牌在网上脱颖而出。这是事实证明。

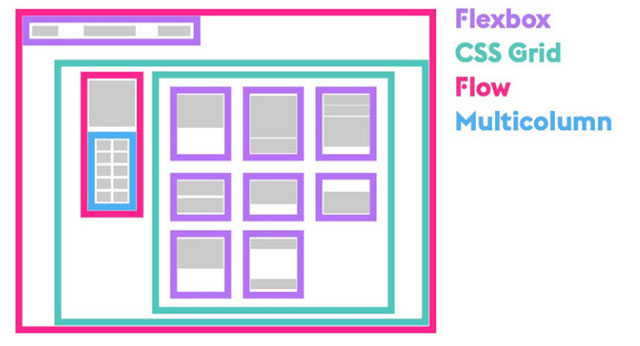
5.内在网页设计
“关于网页设计的一切都改变了”。这是Jen Simmons在2018年在西雅图的An Event Apart大会上发表的演讲题目。在那次演讲中,她创造了“内在网页设计”一词。
“内在网页设计是我给这个新时代的名字,因为我认为我们真的处在一个布局设计的新时代,对于那些已经做了一段时间的人来说,你会记得我们的其他时代了。我们使用HTML表很长一段时间,我们使用Flash很长一段时间,我们在流体网页设计和固定宽度网页设计之间进行了这场争论。然后,我们不必重新开始并定义所有内容,并且响应就是那种词。每个时代都有名字。我觉得我们需要一个新时代的新词。”- Mozilla设计师倡导者Jen Simmons
因此,在简单的HTML,Flash布局,流畅布局,固定宽度布局和响应式设计之后,下一步是什么?内在设计。那是什么意思?内在一词意味着自然属于某种东西,一种必不可少的,自然的,宪政的,内置的,根深蒂固的东西。在网页设计领域,这意味着流体和固定或基于表格的设计之间的争论。这是一种描述“响应式设计+”的方法。
正如Jen Simmons所描述的那些主要差异包括:
响应式网页设计具有灵活的图像。内在网页设计具有灵活的图像或固定图像。无论你想要什么。
响应式设计具有流体柱。内在设计具有流体柱和行。
响应式设计使用媒体查询。内在设计并不一定需要它们。
底线:你可以混合固定和流动。您可以使布局流畅,直到达到最小尺寸,此时它保持固定。我们肯定会在2019年和随后几年看到更多的内在设计。

6.充满活力的颜色
明亮的色调和饱和的色彩渐变可以轻松吸引用户的注意力。它们增强了用户界面的视觉吸引力并改善了用户交互。因此,他们在网站上留下了更多用户。
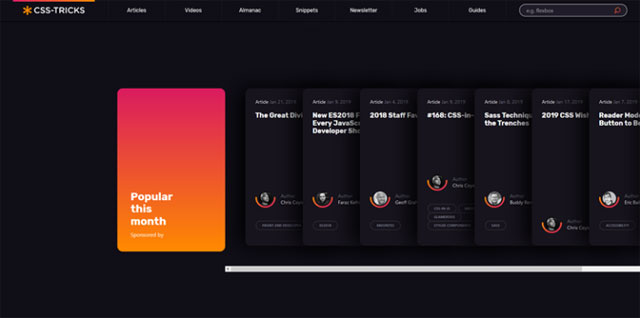
“粉红色是新的中立”,从去年开始阅读Webflow博客文章。我们也在2019年看到它。网页设计师正在使用一些粉红色和鲜艳色彩渐变的色调来梳理外观。Chris Coyier已经完成了最新的CSS-Tricks网站的重新设计。您是否正在为下一个设计项目考虑颜色?

几何形状已经遍布网络多年。正方形,圆形和矩形通常用于草图绘制,线框图和最终布局。并且布局通常被塑造成对称网格。好吧,没有了。
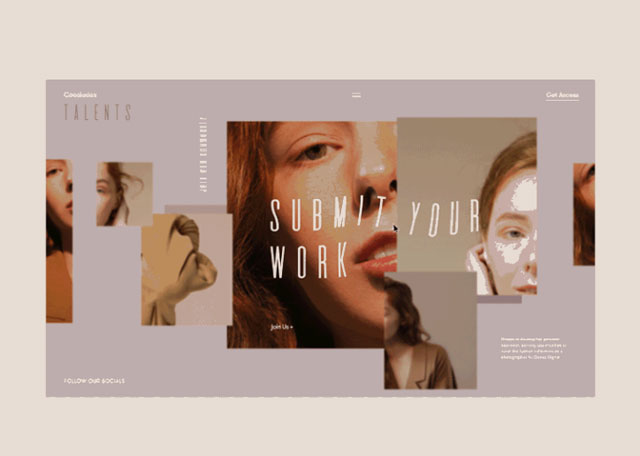
有一种趋势是试验破碎的网格和更流畅的有机形状,以创造自然的外观和更具视觉吸引力的网站。
UI / UX设计不需要手术精确度,而是需要一种艺术风格,使设计更贴近用户,更符合人性。网格和有机形状的实验可以最有助于此。

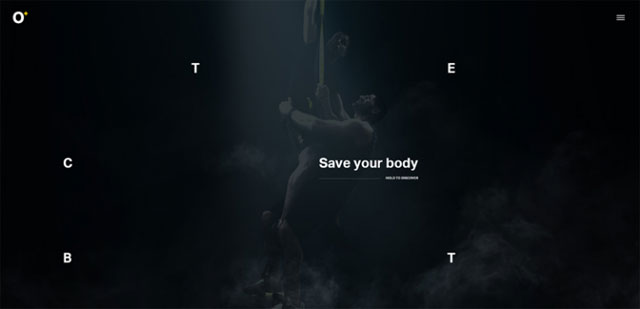
8. GLITCH效果
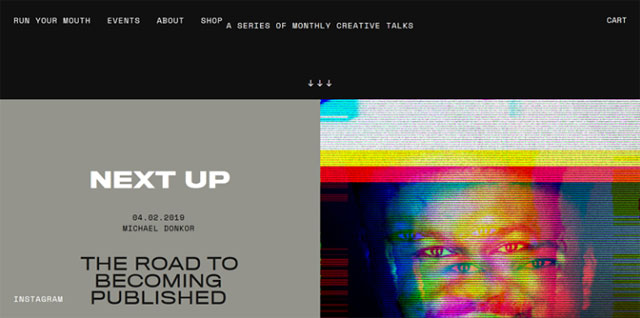
复古风格不断回归网页设计趋势。实际上,它从未离开过。复古图像在90年代是一件事,但它们似乎永远不会过时。所以,我们现在继续看到具有这种效果的网站。它让人感到怀旧,这通常是一件好事。事实证明,复古美学能够有效吸引用户的注意力并将其保存在现场。这总是一件好事。所以,复古万岁。

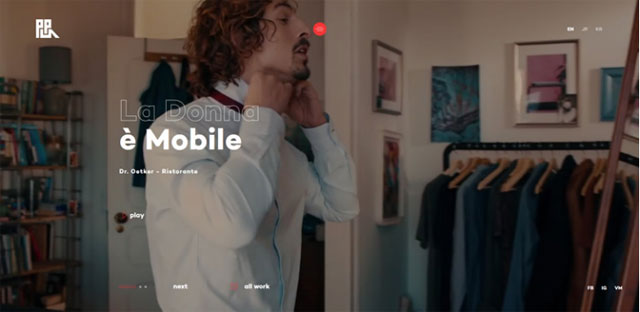
插图并不是2019年唯一的英雄。视频背景已成为一种东西,可能会保持这种状态。如果使用得当,在网站主页上移动图像可以给人留下良好的第一印象,因此越来越多的网站正在使用如此引人注目的网页设计元素。
视频可以带来艺术外观,设计师似乎对结果感到满意,但不仅仅是它们。数字营销人员表示,视频背景可以将转化率提高140%,这仅仅是因为视频可以让访问者在网站上停留更长时间并进行更有意义的互动。

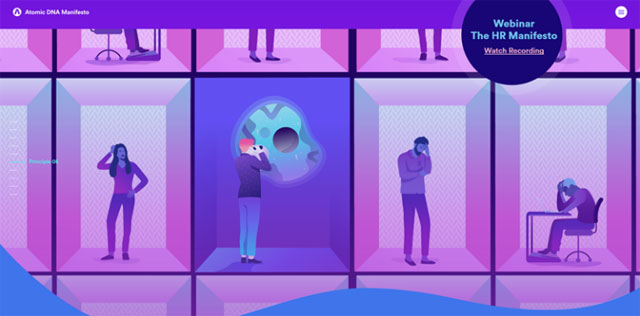
10.社会意识设计
我们很高兴地看到,2019年展示了越来越多具有社会意识的网页设计师,插图画家,动画师和其他创意人员,他们为互联网制作了多种解决方案。
网络可访问性标准的改进和数字产品的创建,包括所有年龄,能力,性别,文化,宗教和种族身份的人,确实使万维网比以往更具包容性和可访问性。
“你不能只是画出紫色的人并称之为多样性”,Shoppify插画家Meg Robichaud在她关于Medium的文章中写道。她补充说:“技术的多样性不会在空虚的状态下得到解决”。
我们不能同意。包容性设计包括更多。它不会神奇地改变现实生活,但是我们不得不问 - 你相信设计可以改变世界吗?我们相信它可以。

结论
无论如何,网页设计行业始终是一个引领潮流的人,并且凭借其创新,实验和原创的网络塑造方法成为变革者。2019年也不例外。我们很高兴看到网页设计师不只是坐在那里,一遍又一遍地做同样的事情。战略思维和研究见解的结合已经成为一种趋势,我们尤其感到鼓舞。我们当然希望它不会在近(远)的未来发生任何变化。

